
Cara Membuat Tulisan Terbalik Dengan Bantuan Script. Terkadang kita ingin membuat sesuatu yang aneh, lain dari pada yang lain. Termasuk dalam membuat tulisan yang dipublikasikan dan dibaca oleh orang lain, misalnya lewat suatu blog, forum, update status facebook, twitter, chat, dan yang lainnya. Dengan melakukan hal tersebut, bagi sebagian orang merupakan kebanggaan tersendiri. Tulisan nyleneh yang Tips Trik Komputer maksudkan adalah tulisan yang terbalik. Jika tertarik, silakan ikuti tipsnya berikut ini.
Sehubungan dengan hal tersebut, Tips Trik Komputer akan mengetengahkan script yang dapat kita gunakan untuk membuat tulisan menjadi terbalik. Script tersebut Tips Trik Komputer peroleh dari situs http://finderonly.com/).
Langkah-langkahnya adalah sebagai berikut.
Langkah-langkahnya adalah sebagai berikut.
Pertama, copy script di bawah ini.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Membuat Tulisan Terbalik</title>
<style type="text/css">
textarea { font-family: "Arial Unicode MS", terbalik }
</style>
<script language="JavaScript">
function flip() {
var result = flipString(document.f.original.value.toLowerCase());
document.f.flipped.value = result;
}
function flipString(aString) {
var last = aString.length - 1;
var result = new Array(aString.length)
for (var i = last; i >= 0; --i) {
var c = aString.charAt(i)
var r = flipTable[c]
result[last - i] = r != undefined ? r : c
}
return result.join('')
}
var flipTable = {
a : '\u0250',
b : 'q',
c : '\u0254',
d : 'p',
e : '\u01DD',
f : '\u025F',
g : '\u0183',
h : '\u0265',
i : '\u0131',
j : '\u027E',
k : '\u029E',
//l : '\u0283',
m : '\u026F',
n : 'u',
r : '\u0279',
t : '\u0287',
v : '\u028C',
w : '\u028D',
y : '\u028E',
'.' : '\u02D9',
'[' : ']',
'(' : ')',
'{' : '}',
'?' : '\u00BF',
'!' : '\u00A1',
"\'" : ',',
'<' : '>',
'_' : '\u203E',
'\\' : '/',
';' : '\u061B',
'\u203F' : '\u2040',
'\u2045' : '\u2046',
'\u2234' : '\u2235'
}
for (i in flipTable) {
flipTable[flipTable[i]] = i
}
</script>
</head>
<body linkifytime="0" linkified="0" linkifying="false">
<h1>Membuat Tulisan Terbalik</h1>
<form name="f">
Tulisan Asli: <br>
<textarea rows="6" cols="50" name="original" onkeyup="flip()"></textarea>
<br>
Tulisan Terbalik: <br>
<textarea rows="6" cols="50" name="flipped"></textarea>
</form>
</body>
</html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Membuat Tulisan Terbalik</title>
<style type="text/css">
textarea { font-family: "Arial Unicode MS", terbalik }
</style>
<script language="JavaScript">
function flip() {
var result = flipString(document.f.original.value.toLowerCase());
document.f.flipped.value = result;
}
function flipString(aString) {
var last = aString.length - 1;
var result = new Array(aString.length)
for (var i = last; i >= 0; --i) {
var c = aString.charAt(i)
var r = flipTable[c]
result[last - i] = r != undefined ? r : c
}
return result.join('')
}
var flipTable = {
a : '\u0250',
b : 'q',
c : '\u0254',
d : 'p',
e : '\u01DD',
f : '\u025F',
g : '\u0183',
h : '\u0265',
i : '\u0131',
j : '\u027E',
k : '\u029E',
//l : '\u0283',
m : '\u026F',
n : 'u',
r : '\u0279',
t : '\u0287',
v : '\u028C',
w : '\u028D',
y : '\u028E',
'.' : '\u02D9',
'[' : ']',
'(' : ')',
'{' : '}',
'?' : '\u00BF',
'!' : '\u00A1',
"\'" : ',',
'<' : '>',
'_' : '\u203E',
'\\' : '/',
';' : '\u061B',
'\u203F' : '\u2040',
'\u2045' : '\u2046',
'\u2234' : '\u2235'
}
for (i in flipTable) {
flipTable[flipTable[i]] = i
}
</script>
</head>
<body linkifytime="0" linkified="0" linkifying="false">
<h1>Membuat Tulisan Terbalik</h1>
<form name="f">
Tulisan Asli: <br>
<textarea rows="6" cols="50" name="original" onkeyup="flip()"></textarea>
<br>
Tulisan Terbalik: <br>
<textarea rows="6" cols="50" name="flipped"></textarea>
</form>
</body>
</html>
Kedua, buka notepad kemudian pastekan script tersebut.
Ketiga, simpan script tersebut dengan extension (.html)
Keempat, jalankan file tersebut dengan mengklik double.
Kelima, tunggu beberapa saat hingga file tersebut terbuka dengan default browser yang biasa kita gunakan untuk berselancar di internet.
Tampilannya seperti di bawah ini.
Keenam, ketikkan tulisan yang kita kehendaki pada textarea bagian atas kemudian lanjutkan dengan menekan ENTER dan secara otomatis di textarea bagian bawah akan muncul tulisan yang terbalik.
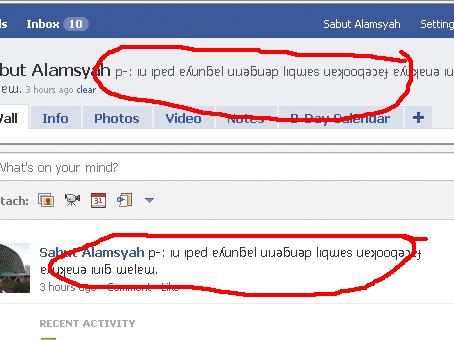
Ketujuh, copy tulisan terbalik tersebut dan kemudian kita dapat mem-paste-kan tulisan tersebut pada forum, blog, chat, update status facebook/twitter, atau yang lainnya.
sumber:finderonly.com

Posting Komentar
Silahkan beri komentar anda setelah membaca artikel diatasTerima kasih untuk tidak berkomentar yang berunsur SPAM.